PIRANTI INPUT
• Input berhubungan dengan proses perekaman dan pemasukan data ke dalam sistem komputer dan
memberi perintah ke komputer.
• Agar dapat berinteraksi dengan sistem komputer secara efektif, pengguna harus mampu
mengkomunikasikan keinginannya dengan cara yang dapat dimengerti sistem komputer.
• Mengendalikan suatu kejadian dalam sistem adalah dengan membantu pengguna untuk menyelesaikan pekerjaannya dengan aman, efektif, efisien, dan jika mungkin menyenangkan.
• Pemilihan piranti input harus memberi kontribusi positif terhadap penggunaan sistem.
• Secara umum piranti input yang paling tepat akan memenuhi salah satu faktor berikut: Pisikolog Pengguna, usia Pengguna tidak dibatasi, Familiar dan Pengalaman.
• Misalnya tugas menggambar membutuhkan piranti input yang dapat melakukan gerakan secara kontinyu,
• Untuk memilih dari suatu daftar pilihan membutuhkan piranti input yang dapat melakukan gerakan secara diskret.
• Sebagai contoh, masukan suara berguna pada situasi dimana tidak ada permukaan untuk meletakkan
keyboard, tetapi tidak cocok dengan kondisi berderau.
1. Piranti Masukan Keyboard
Tombol pada papan ketik (keyboard) dikelompokkan
menjadi 4 bagian :
a. Tombol Fungsi (function key)
b. Tombol Alphanumerik (alphanumeric key)
c. Tombol Kontrol (control key)
d. Tombol Numerik (numeric key)
QWERTY
Keyboard QWERTY
• Umumnya orang sudah familiar dengan layout keyboard yang disebut dengan “QWERTY”, yaitu susunan huruf tombol kiri atas.
• Rancangan keyboard ini pertama kali digunakan pada mesin ketik di USA tahun 1874.
• Susunan tombol dipilih untuk mengurangi loncatan penekanan tombol yang tidak sengaja pada mesin ketik manual.
• Misal huruf „s‟, „t‟, dan „h‟ diletakkan berjauhan meskipun sering digunakan bersama dalam kalimat bahasa Inggris.
• Diciptakan oleh Christopher Latham Sholes, 1870-an.
Dvorak Layout
• Diciptakan oleh August Dvorak dan Willian L. Dealey, 1936.
• Dirancang untuk mengurangi jarak pergerakan jari.
• Mempercepat ketikan hingga 200 ketikan per menit.
• Penerimaannya lambat karena pemakai tidak bersedia
berusaha berpindah dari QWERTY.
Alphabetik
Tombol-tombol yang ada pada papan ketik dengan tata letak alphabetik disusun persis seperti pada tata letak QWERTY maupun Dvorak, tetapi susunan hurufnya berurutan seperti pada urutan alphabet. Bagi pengguna yang bukan tukang ketik, barangkali tata letak ini cukup membantu. Tetapi, dari hasil pengujian, penggunaan tata letak seperti ini justru memperlambat kecepatan pengetikan.
Klockenberg
Operator yang sering melakukan pengetikan sering mengeluh karena adanya beban otot yang berlebihan, terutama pada jari-jemari dan pergelangan tangan. Sehingga, diperlukan suatu tata letak yang dapat mengurangi beban otot yang berlebihan tersebut yang salah satunya adalah tata letak Klockenberg.
Papan Ketik untuk penyingkatan kata
Sistem Palantype
Sistem Palantype dapat merekam suara lebih dari 180 kata permenit. Sistem ini paling sering digunakan untuk mencatat jalannya persidangan di suatu gedung pengadilan dan sangat jarang digunakan di dalam lingkungan perkantoran.
Sistem Stenotype
Sistem Stenotype. Seperti Anda ketahui, steno dalah jenis tulisan singkat yang sering digunakan untuk mencatat ucapan seseorang. Jenis tulisan ini paling banyak digunakan oleh para wartawan yang mencatat hasil wawancara dengan seseorang.
2. Peranti Penuding dan Pengambil
(Pointing and picking device)
“ Peranti interaktif yang digunakan untuk menunjuk/menuding atau menempatkan kursor pada suatu
posisi dilayar tampilan dan untuk mengambil suatu item informasi untuk dipindahkan ketempat lain“.
Perbandingan (ratio) kontrol/tampilan :
3. Peranti penuding dan pengambil
a. Mouse
- Mekanis
Bola yang terdapat di mouse akan menggerakan beberapa sensor ketika mouse digerakan.
- Mouse Optic
Terdiri dari 2 LED (Light Emitting Diode) dan 2 lensa (photo-transistor) untuk medeteksi gerakan.
Salah satu LED akan mengeluarkan cahaya berwarna merah dan LED yang lain mengeluarkan cahaya inframerah
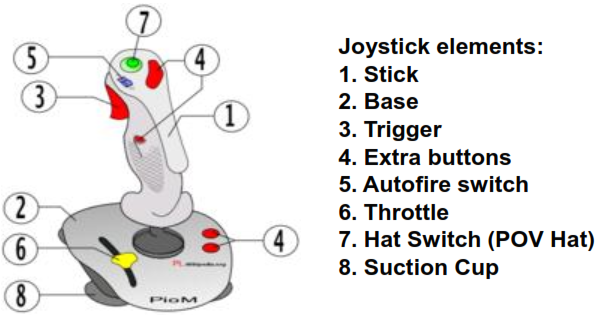
b. Joystick
Gerakan kursor dikendalikan oleh gerakan tuas atau dengan tekanan pada tuas.
c. Trackball
Prinsip kerjanya sama dengan mouse, tapi berbeda dalam cara penggunaanya.
d. Pointing Stick
Prinsip kerjanya sama dengan mouse dan cara penggunaannya sama dengan trackball
e. Touch Pad
f. Touch Screen
g. Digitizing tablet / Graphics tablet
Peranti pengambil data dalam bentuk sederatan koordinat (x,y) yang menentukan gerakan pena pada
media digitasi.
h. Light Pen
Prinsip kerjanya adalah memantau selisih antara waktu saat elektron mulai melakukan gerakan dan pada saat lokasi tempat pena menyala.
4. Pengambilan Gambar Terformat
Dipergunakan untuk mengambil citra terformat, bentuk dan format hurufnya sudah ditentukan.
Kategori peranti ini adalah :
a. Bar code Reader
Pola garis-garis hitam putih yang sering djumpai pada barang-barang yang dijual di toko swalayan.
b. Magnetic Ink Character Recognation (MICR)
Digunakan untuk membaca karakter-karakter khusus yang dicetak dengan tinta khusus pula. Karakter
yang telah diceak dengan tinta dimagnetisasi oleh Peranti MICR, sehingga dapat dibaca dan diterjemahkan menjadi sinyal digital.
c. Optical Mark Recognation (OMR)
Peranti yang membaca tulisan pensil dan mengubahnya menjadi bentuk yang dapat dibaca oleh komputer dengan bantuan refleksi optik dengan mengenali ketebalan tulisan.
d. Optical Character Recognation (OCR)
Peranti yang dapat membaca teks dengan mengonversikannya ke dalam kode digital. Dapat
mengubah teks menjadi suara, merekam naskah.
5. Pengambil Gambar tak Terformat
Dipergunakan untuk mengambil gambar atau citra yang belum memiliki format baku.
Kategori peranti ini adalah :
a. Image Scanner
Peranti yang dapat mengambil masukan data gambar, foto bahkan juga tulisan tangan. Hasilnya
kemudian diubah menjadi menjadi isyarat digital.
b. Kamera digital
Mengubah citra optik ke sebuah replika film atau elektronis. Menggunakan lensa untuk membuat citra dari sebuah obyek.
c. Pembaca Retina Mata
Berfungsi membaca retina mata dan menghasilkan identitas retina mata.
6. Gerakan
Peranti yang digunakan untuk memantau gerakan manusia yang banyak dimanfaatkan pada virtual reality adalah :
a. Headset
Peranti yang dipasang di kepala, menutup mata, yang digunakan untuk menangkap dan merekam
gerakan kepala, serta menayangkan berbagai macam gambar ke mata pemakai.
b. Glove
Peranti berbentuk sarung tangan yang digunakan untuk merekam jenis serta kekuatan gerakan jari dan tangan pemakai.
7. Layar Tampilan terdiri dari :
a. Pengingat digital (frame buffer)
Citra yang akan ditampilkan ke layar disimpan sebagai matrix nilai elemennya menunjukkan intensitas dari citra grafis yang akan ditampilkan.
b. Pengendali tampilan (display controller)
Berfungsi untuk melewatkan isi pengingat digital dan mengolahnya untuk di tampilkan kelayar.
Gambar monitor
• Pada pengingat digital
(frame buffer), citra grafis ditampilkan sebagai pola bit.
• Dengan mengolah pola
bit menjadi pixel. Untuk gambar hitam-putih,warna hitam menggunakan bit 1 dan warna putih menggunakan bit 0.
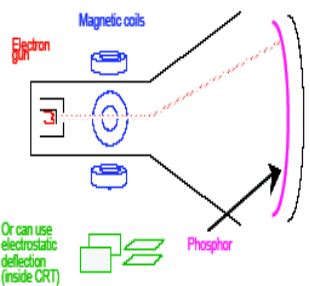
c. Pengolah Tampilan (display processor)
Bagian yang mengubah pola bit dari pengingat digital menjadi tegangan analog, yang selanjutnya akan membangkitkan elektron yang digunakan untuk menembak fosfor pada layar tampilan.
Adapter tampilan yang banyak digunakan untuk komputer-kompter pribadi adalah
MDA(Monochrome Display Adapter),
CGA (Color Graphics Adapter),
MCGA (Multi-Color Graphics Array),
EGA (Enhanced Graphics Adapter),
VGA (Video Graphics Array), dan
SVGA (Super Video Graphics Array).
Pada saat ini, VGA dan SVGAlah yang paling banyak digunakan.
8. Tipe Layar Tampilan
Berdasar jenis-jenis adapter yang disajikan di atas, dikenal pula beberapa jenis layar tampilan untuk bisa dipakai bersama-sama dengan salah satu dari adapter tampilan di atas. Layar tampilan bisa dikelompokkan ke dalam lima tipe yang dijelaskan sebagai berikut.
Beberapa jenis tipe layar tampilan :
a. Direct-drive Monochrome Monitor
Tipe layar tampilan ini biasanya digunakan untuk adapter dari jenis MDA atau EGA. Layar tampilan jenis ini hanya menyajikan warna latar depan (foreground) dan warna latar belakang (background).
b. Composite Monochrome Monitor
Tipe layar ini digunakan bersama-sama dengan adapter dari jenis CGA. Tipe layar ini hanya bisa
menyajikan sebuah warna latar depan, dan hanya dapat digunakan bersama-sama dengan adapter dari jenis CGA. Saat ini, layar dengan tipe ini sudah jarang ditemui, karena resolusi dan jumlah yang dapat ditampilkannya memang tidak banyak.
c. Composite Color Monitor
Tipe layar ini dapat menghasilkan teks dan grafik berwarna (color). Meskipun demikian, tipe layar ini
mempunyai resolusi yang jelek, sehingga gambar yang dihasilkan tidak bagus. Tipe layar tampilan ini harus digunakan bersama-sama dengan adapter dari jenis CGA.
d. Red-Green-Blue Monitor
Tipe layar ini lebih dikenal dengan sebutan RGB Monitor (RGB=Red-Green-Blue). Tipe layar RGB lebih baik dibanding dengan composite color monitor karena layar tampilan ini memproses isyarat warna merah, hijau, dan biru secara terpisah. Dengan demikian, teks dan grafik yang dihasilkan juga lebih halus.
e. Variable Frequency
Adapter tampilan yang berbeda seringkali membangkitkan isyarat yang berbeda pula, sehingga ada
beberapa layar tampilan yang tidak bisa dipasang dengan adapter tertentu. Layar tampilan ini memungkinkan kita untuk menggunakan adapter tampilan yang berbeda, sehingga apabila ada teknologi adapter penampil yang lebih baru, kita tidak perlu layar tampilan yang baru.